자바 GUI 배치 연습하기...

오늘도 간단하게
자바 Gui 구성과 배치를
연습해보겠습니다.
만들어볼 GUI는
우리가 자주 먹는
치킨 주문 창입니다.

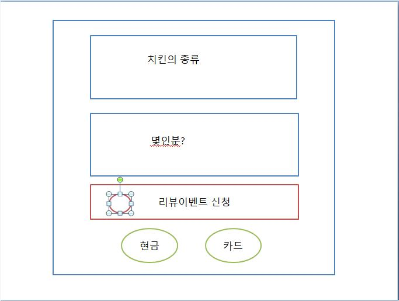
치킨의 종류와
몇 인분을 먹을 것인가?
요즘에 많이 하는 리뷰 이벤트를
신청할 것인가?
결제방식은 어떻게 할 것인가?
우선 만들기 전에 생각을 해봅니다.
내가 JLabel을 사용할 것인가?
아니면 JButton or JRadioButton
or JCheckBox를 사용할 것인가?
저는 몇 인분?
이것만 JCheckBox로 만들고
나머지는 JRadioButton으로
만들어보겠습니다.
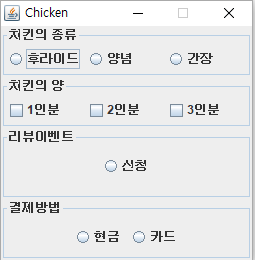
< Try 1 >

< Try 2 >

< Try 3 >

세 번째 수정을 끝으로
제가 원하는 구성으로
만들었습니다.
처음에는 감이 잘 잡히지
않던 Gui, Swing이 조금씩
코드를 치다 보니
이렇게 이해가
잘 되기 시작하네요.
그럼 저는 여기까지
하겠습니다.
자세한 코드는
아래의 코드블럭을
참고해주세요.
감사합니다.
import java.awt.BorderLayout;
import java.awt.GridLayout;
import java.awt.Panel;
import javax.swing.ButtonGroup;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.border.TitledBorder;
public class Chicken extends JFrame {
private JRadioButton rbtnFried; // 후라이드치킨
private JRadioButton rbtnYangNyeom; // 양념치킨
private JRadioButton rbtnSoySauce; // 간장치킨
private JCheckBox cboxOne; // 1인분
private JCheckBox cboxTwo; // 2인분
private JCheckBox cboxThree; // 3인분
private JRadioButton rbtnReview; // 리뷰신청
private JRadioButton rbtnCash; // 현금결제
private JRadioButton rbtnCard; // 카드결제
public Chicken() {
init();
setDisplay();
showFrame();
}
private void init() {
rbtnFried = new JRadioButton("후라이드");
rbtnYangNyeom = new JRadioButton("양념");
rbtnSoySauce = new JRadioButton("간장");
cboxOne = new JCheckBox("1인분");
cboxTwo = new JCheckBox("2인분");
cboxThree = new JCheckBox("3인분");
rbtnReview = new JRadioButton("신청");
rbtnCash = new JRadioButton("현금");
rbtnCard = new JRadioButton("카드");
ButtonGroup rbtn1 = new ButtonGroup();
rbtn1.add(rbtnFried);
rbtn1.add(rbtnYangNyeom);
rbtn1.add(rbtnSoySauce);
ButtonGroup rbtn2 = new ButtonGroup();
rbtn2.add(cboxOne);
rbtn2.add(cboxTwo);
rbtn2.add(cboxThree);
ButtonGroup rbtn3 = new ButtonGroup();
rbtn3.add(rbtnCash);
rbtn3.add(rbtnCard);
}
private void setDisplay() {
// 치킨 종류를 담은 패널
JPanel pnlChicken1 = new JPanel(new GridLayout(1,0));
pnlChicken1.add(rbtnFried);
pnlChicken1.add(rbtnYangNyeom);
pnlChicken1.add(rbtnSoySauce);
pnlChicken1.setBorder(new TitledBorder("치킨의 종류"));
// 치킨의 양을 담은 패널
JPanel pnlChicken2 = new JPanel(new GridLayout(1,0));
pnlChicken2.add(cboxOne);
pnlChicken2.add(cboxTwo);
pnlChicken2.add(cboxThree);
pnlChicken2.setBorder(new TitledBorder("치킨의 양"));
// 치킨 종류와 양을 담은 패널
JPanel pnlNorth = new JPanel(new BorderLayout());
pnlNorth.add(pnlChicken1, BorderLayout.NORTH);
pnlNorth.add(pnlChicken2, BorderLayout.CENTER);
// 리뷰이벤트 신청 패널
JPanel pnlCenter = new JPanel();
pnlCenter.add(rbtnReview);
pnlCenter.setBorder(new TitledBorder("리뷰이벤트"));
// 현금 or 카드 결제 방식 패널
JPanel pnlSouth = new JPanel();
pnlSouth.add(rbtnCash);
pnlSouth.add(rbtnCard);
pnlSouth.setBorder(new TitledBorder("결제방법"));
add(pnlNorth, BorderLayout.NORTH);
add(pnlCenter, BorderLayout.CENTER);
add(pnlSouth, BorderLayout.SOUTH);
}
private void showFrame() {
setTitle("Chicken");
pack();
setLocationRelativeTo(null);
setVisible(true);
setResizable(false);
}
public static void main(String[] args) {
new Chicken();
}
}
'New Programming > Java' 카테고리의 다른 글
| 자바 숫자 야구 만들기 (0) | 2020.06.01 |
|---|---|
| 자바 숫자 3개를 입력받아서 가장 큰 수부터 나열! (0) | 2020.05.31 |
| 자바 Gui, Swing 기초 연습하기... [01] (0) | 2020.05.28 |
| 자바 ImageIcon 크기 조절하는 방법 (2) | 2020.05.27 |
| [자바] GridLayout 간단하게 알아보자... (0) | 2020.05.26 |



