
오늘은 HTML을 사용하다 보면 많이 사용하게 되는
태그인 "table"에 대해서 알아보겠습니다.
이름 그대로 표를 만들어주는 HTML 태그인 "table"은
매우 다양하게 응용이 가능합니다.
기본 테이블 태그
| 태그 | 비고 |
| <table> | 테이블을 생성하는 태그 |
| <th> | 테이블의 헤더 부분 |
| <tr> | 테이블의 행을 담당 -> 세로 |
| <td> | 테이블의 열을 담당 -> 가로 |
| <thead> | 테이블의 헤더 부분을 묶을 때 |
| <caption> | 테이블에 캡션을 붙일때 사용 <table> 열 다음에 바로 사용 |
위의 테이블 태그를 사용해서 간단하게 표를 만들어보겠습니다.
시작은 <table></table> 로 시작과 바깥을 감싸주고,
행을 만드는 <tr></tr> 태그를 사용해서 그 안에
열을 만드는 <td></td> 태그를 넣어줘야 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<%@ page language="java" contentType="text/html; charset=EUC-KR"%>
<html>
<head>
<title>Table Tag</title>
</head>
<body>
<table border="1" bordercolor = "blue">
<caption>오늘의 교통수단</caption>
<thead>
<tr>
<th>교통수단</th>
<th>가격</th>
</tr>
</thead>
<tr>
<td>버스</td>
<td>1200</td>
</tr>
<tr>
<td>지하철</td>
<td>1000</td>
</tr>
<tr>
<td>택시</td>
<td>2500</td>
</tr>
</table>
</body>
</html>
|
cs |
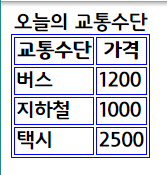
위의 코드를 실행하면!?

시작은 <table border = "1" bordercolor = "blue">
을 통해서 "1" 크기의 "blue" 라인을 생성해줬습니다.
그리고 제일 위의 <caption> 오늘의 교통수단 </caption>
으로 제목을 설정해주었고,
<thead></thead> 안에 내가 만들려는 열 개수만큼
<th></th> 테이블의 헤더를 만들어줍니다.
그리고 나서 아래의 코드는 간단합니다.
<tr></tr>로 행을 생성해주고, 그 안에 들어가는
<td></td> 열을 만들어줍니다.
간단하게 생각해서 테이블을 만들 때는
<tr></tr> 태그로 열을 만들어주고 그 안에
<td></td> 태그를 넣어주면 됩니다.
추가적으로 테이블에서
주로 사용하는 속성을 알아보겠습니다.
| 속성 | 비고 |
| border | 테이블의 테두리 |
| bordercolor | 테이블의 테두리 색상 |
| width | 테이블의 가로 크기 |
| height | 테이블의 세로 크기 |
| bgcolor | 배경색 |
| colspan | 열 합병 --> 가로 |
| rowspan | 행 합병 --> 세로 |
그러면 위의 속성을 사용해서
테이블을 만들어보겠습니다.

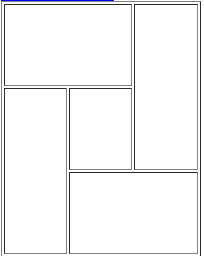
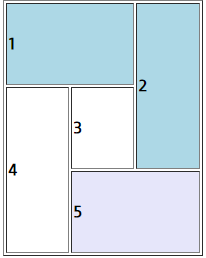
기본적인 모양은 위와 같이 만들고
위에서부터 1번부터 5번까지 번호를 넣고
각 열마다 다른 색상을 넣어보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<table border="1" width = 200 height = 30%>
<tr bgcolor="lightblue">
<td colspan="2">1</td>
<td rowspan="2">2</td>
</tr>
<tr bgcolor="white">
<td rowspan="2">4</td>
<td>3</td>
</tr>
<tr bgcolor="lavender">
<td colspan="2">5</td>
</tr>
</table>
|
cs |
위의 모양은 3x3으로 이루어진
사각형이라고 생각하시면 간단합니다.
<td colspan = "2"> 코드를 통해서
가로 2칸을 합치고,
<td rowspan = "2"> 코드를 통해서
세로 2칸을 합칠 수 있습니다.
그리고 각 행마다 다른 색상을
넣어주기 위해서 <tr bgcolor = "색상">
을 사용했습니다.

여기까지
<HTML> 테이블(table) 사용법 정리 (table, th, tr, td, thead, caption)
- 끝 -
'New Programming > HTML' 카테고리의 다른 글
| <HTML> 색상(Color) 태그 사용법 (0) | 2020.07.25 |
|---|---|
| <HTML> 이미지(img) 태그 사용법 및 속성 정리 (0) | 2020.07.24 |
| <HTML> 제목 태그 h1,h2,h3,h4,h5,h6 사용법 (0) | 2020.07.23 |


