
오늘은 "HTML"에서 사용하는 색상(color) 태그의
사용법과 속성에 대해서 알아보겠습니다.
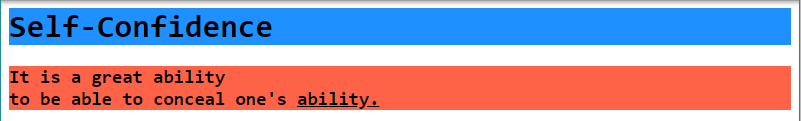
1. HTML <color> 태그 -- 배경색 넣기
|
1
2
3
4
|
<h1 style="background-color:DodgerBlue;">Self-Confidence</h1>
<h3 style="background-color:Tomato;">It is a great ability <br>
to be able to conceal one's <u>ability.</u><h3>
|
cs |
--> 실행

2. HTML <color> 태그 -- 폰트 색상 넣기
|
1
2
3
4
5
|
<h2 style="color:red;">A genius is just a talented person who does his homework.</h2>
<h2 style="color:DodgerBlue;">A genius is just a talented person who does his homework.</h2>
<h2 style="color:lime;">A genius is just a talented person who does his homework.</h2>
|
cs |
--> 실행

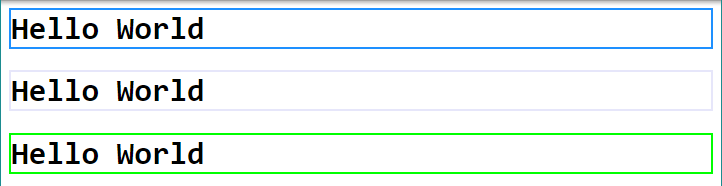
3. HTML <color> 태그 -- 테두리 색상 넣기
|
1
2
3
4
5
|
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid lavender;">Hello World</h1>
<h1 style="border:2px solid lime;">Hello World</h1>
|
cs |
--> 실행

4. HTML <color> 태그 -- 한 번에 다 사용하기
'New Programming > HTML' 카테고리의 다른 글
| <HTML> 이미지(img) 태그 사용법 및 속성 정리 (0) | 2020.07.24 |
|---|---|
| <HTML> 제목 태그 h1,h2,h3,h4,h5,h6 사용법 (0) | 2020.07.23 |
| <HTML> 테이블(table) 사용법 정리 (table,th,tr,td,thead,caption) (0) | 2020.07.22 |



